
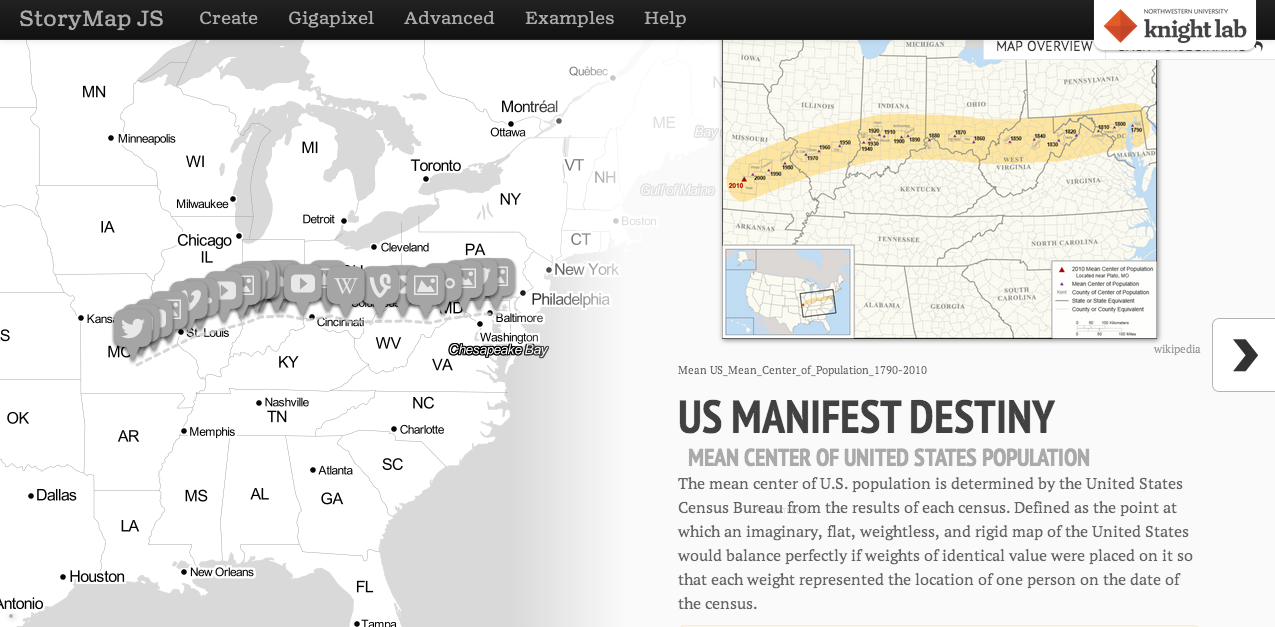
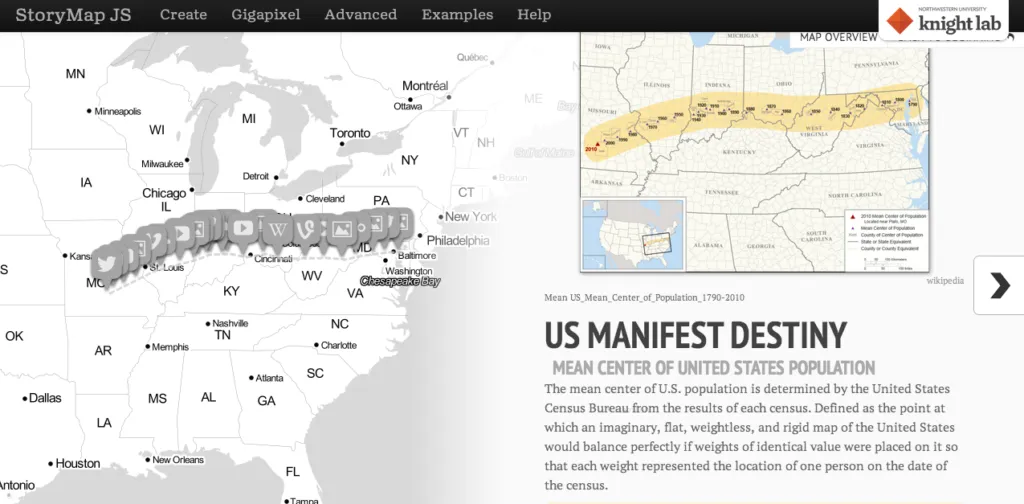
StoryMap JS: Tell your own story using the Open-Source Story Map tool
Who doesn’t like to read an interesting story? We all love stories in one format or the other – movies, novels, fairy tales, sometimes even creative news reports 😉 Here’s a geoawesome addition to that list – Maps! Yes, Maps! Story Maps are fast becoming incredibly famous as an interesting means to tell a story. When it comes to geospatial innovation, ESRI is not usually far behind and if I am not wrong, it was ESRI’s idea in the first place to have Story Maps (ESRI Story Map).
Can we expect the Open Source community to sit back and miss such an interesting concept. StoryMapJS by Northwestern University is an Open Source tool under MIT license that allows you to create your own story map. Interestingly ESRI’s Story Map application is also open source.
StoryMap JS is still beta which means you might encounter problems with its functionality on different web browsers. A lot of tools that are currently being released under the open source license are super secretive about where to find their source code! Thankfully, the team behind StoryMap JS has said that although code contributions are currently under process, if you are particularly interested you can reach them at support@knightlab.zendesk.com
StoryMap JS Open Source Story Map Tool vs ESRI Story Map?
StoryMap JS is still in its nascent stages and when you compare the documentation and pre-defined functionalities of ESRI’s StoryMap solution to that of StoryMap JS, one would realize how advanced ESRI is at this stage. However I hope this is going to create healthy competition between the Open Source community and ESRI! For now ESRI Story Map is my one-stop story map tool 🙂