From time to time you need to very quickly make a choropleth map based on a spreadsheet. There are a lot of different ways to do it but most of them require registering in one of the mapping services, having Excel plugin or a GIS software installed.
The easiest, fastest and free environment allowing you to make a simple and interactive map is Google Sheets (web-based competitor to MS Excel offered by Google). The map below shows data about life expectancy per country in 2015 and it took me around the 30 seconds to make it (hover over to see that data per country):
LIFE EXPECTANCY AROUND THE WORLD IN 2015
Here is how you do it:
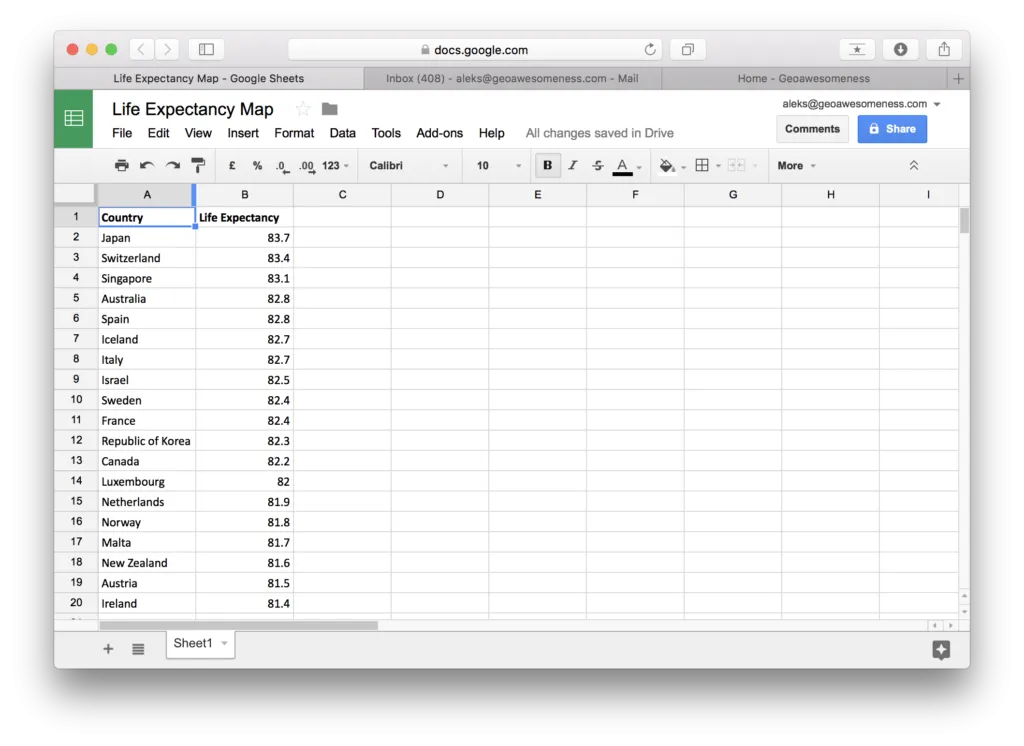
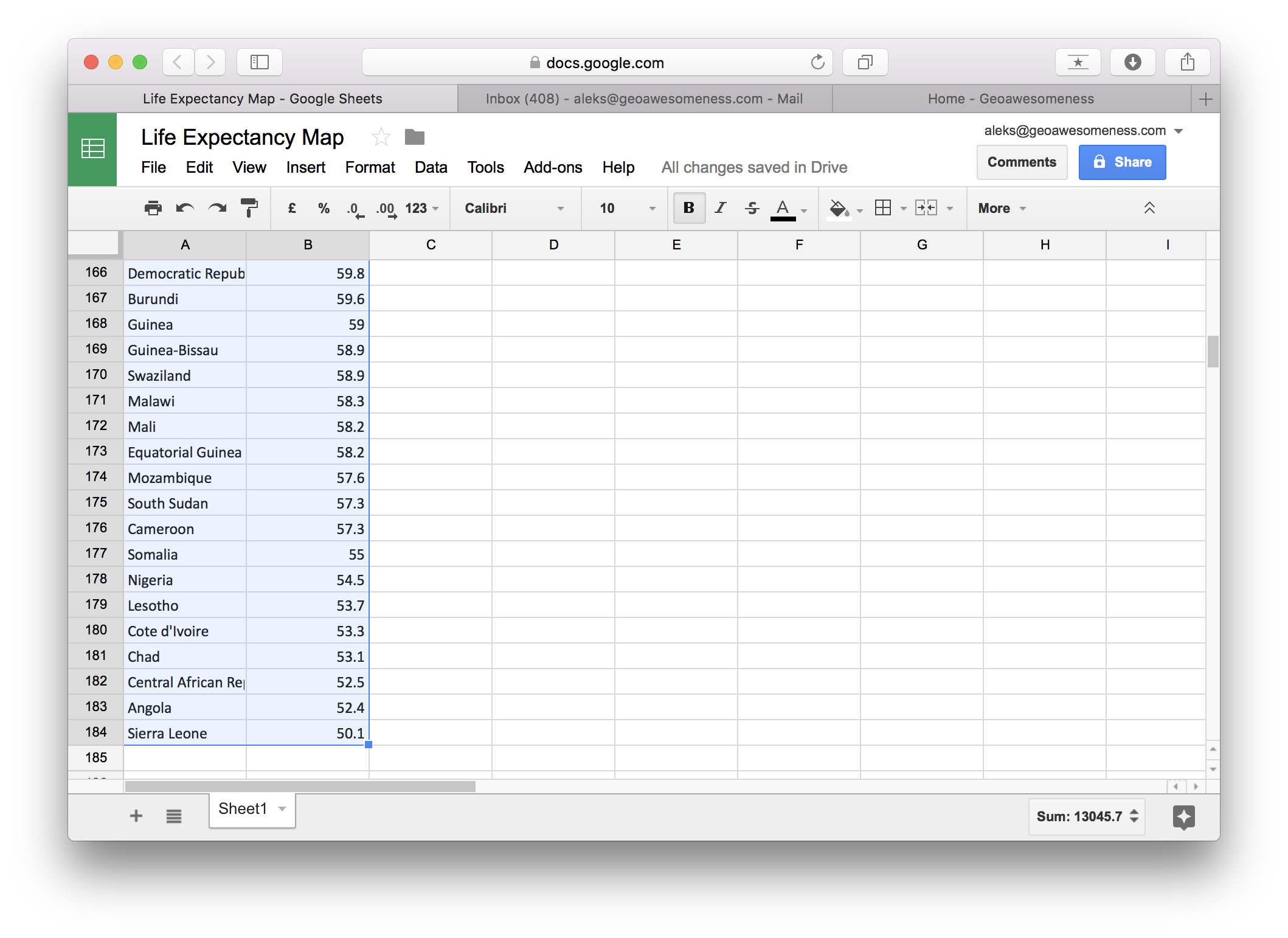
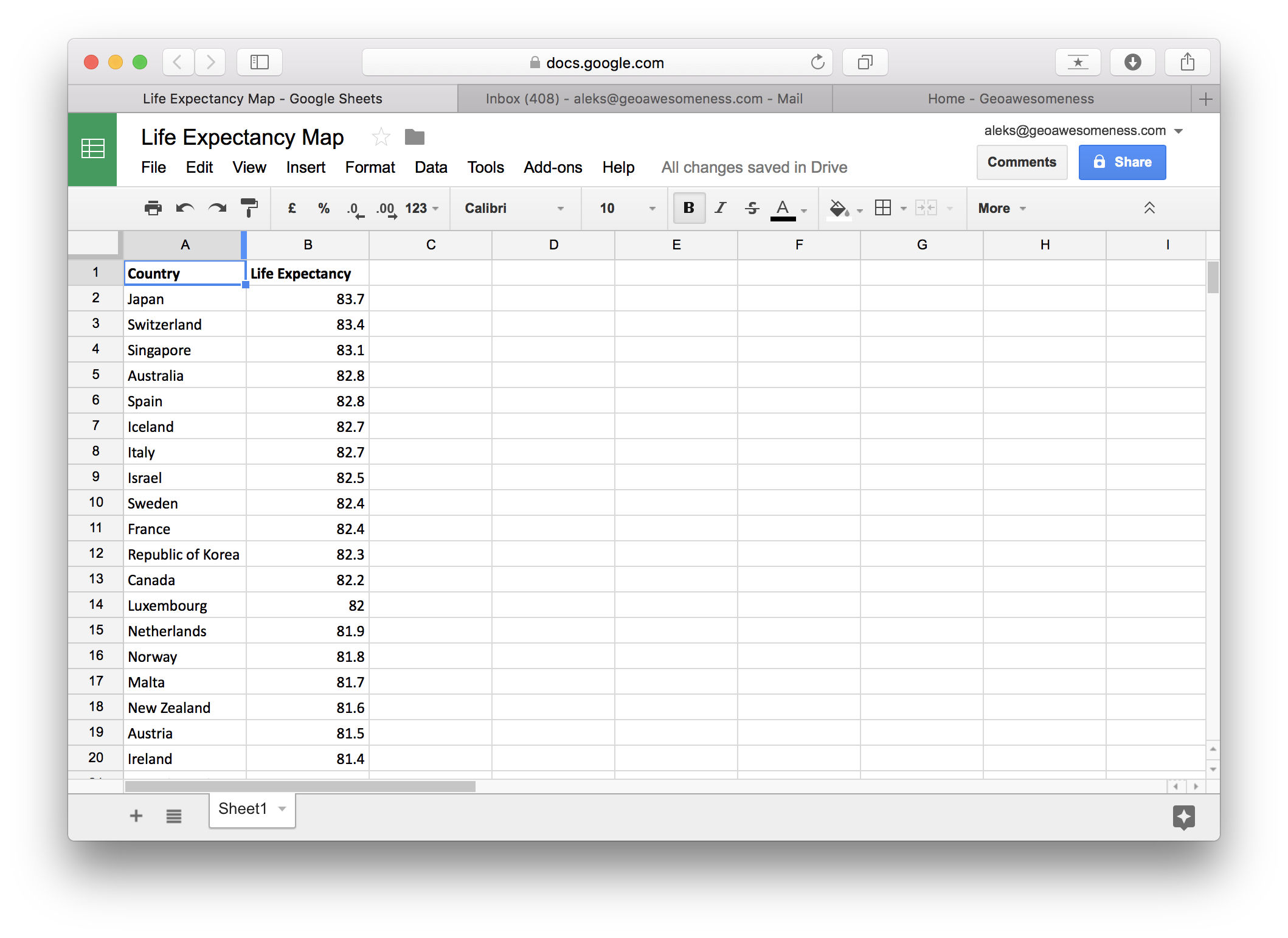
The first step is getting your data to Google Sheets. I’ve copied and pasted my data from Wikipedia. You need to have two columns: the first one with a geographic reference and the second one with data. The geocoding (matching the name with a geographic location or area) works well with countries and cities.  Once you have your data ready in a spreadsheet you can start making your map. Start from selecting your data:
Once you have your data ready in a spreadsheet you can start making your map. Start from selecting your data:
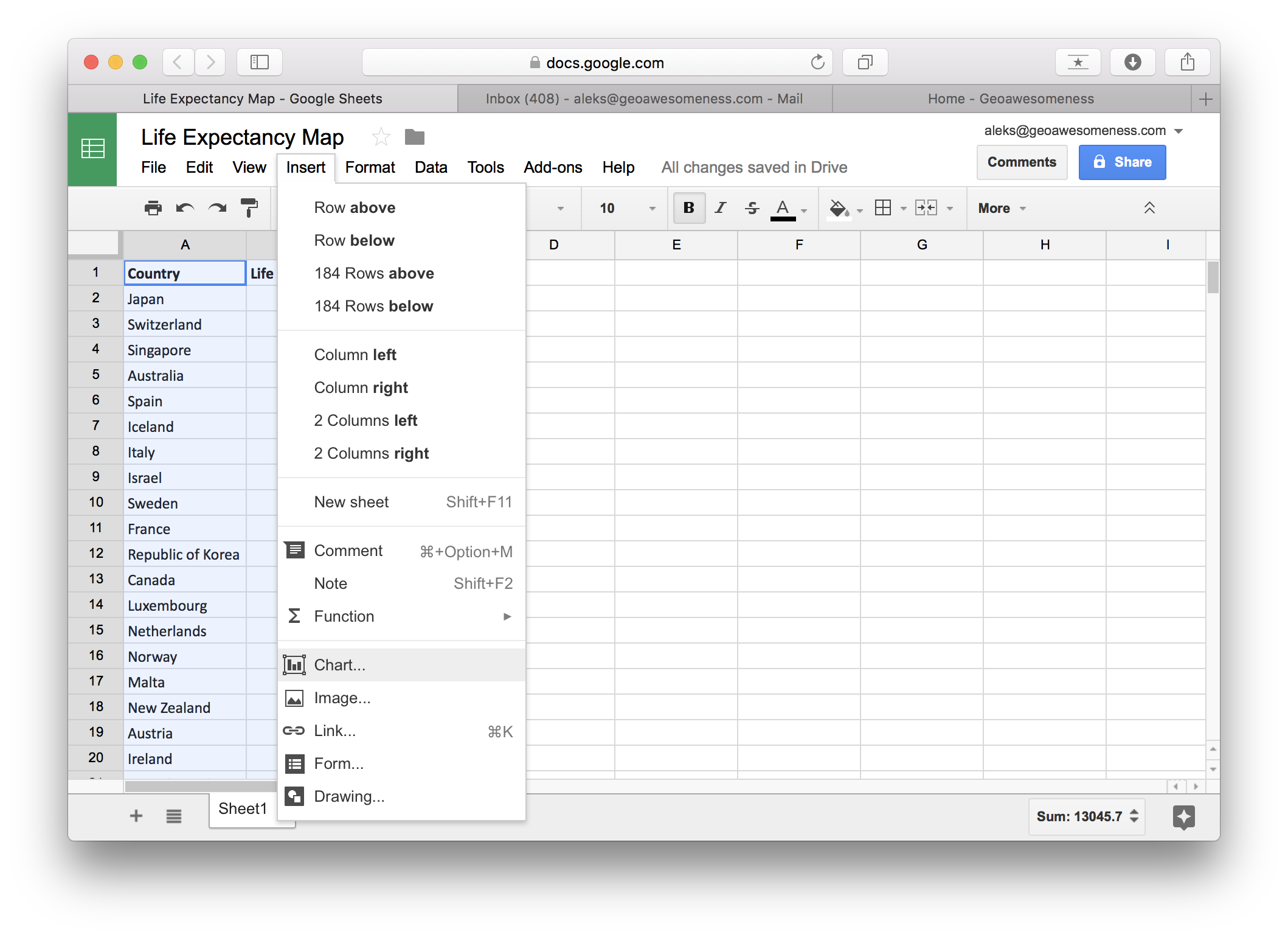
Than go to Insert and select Chart:
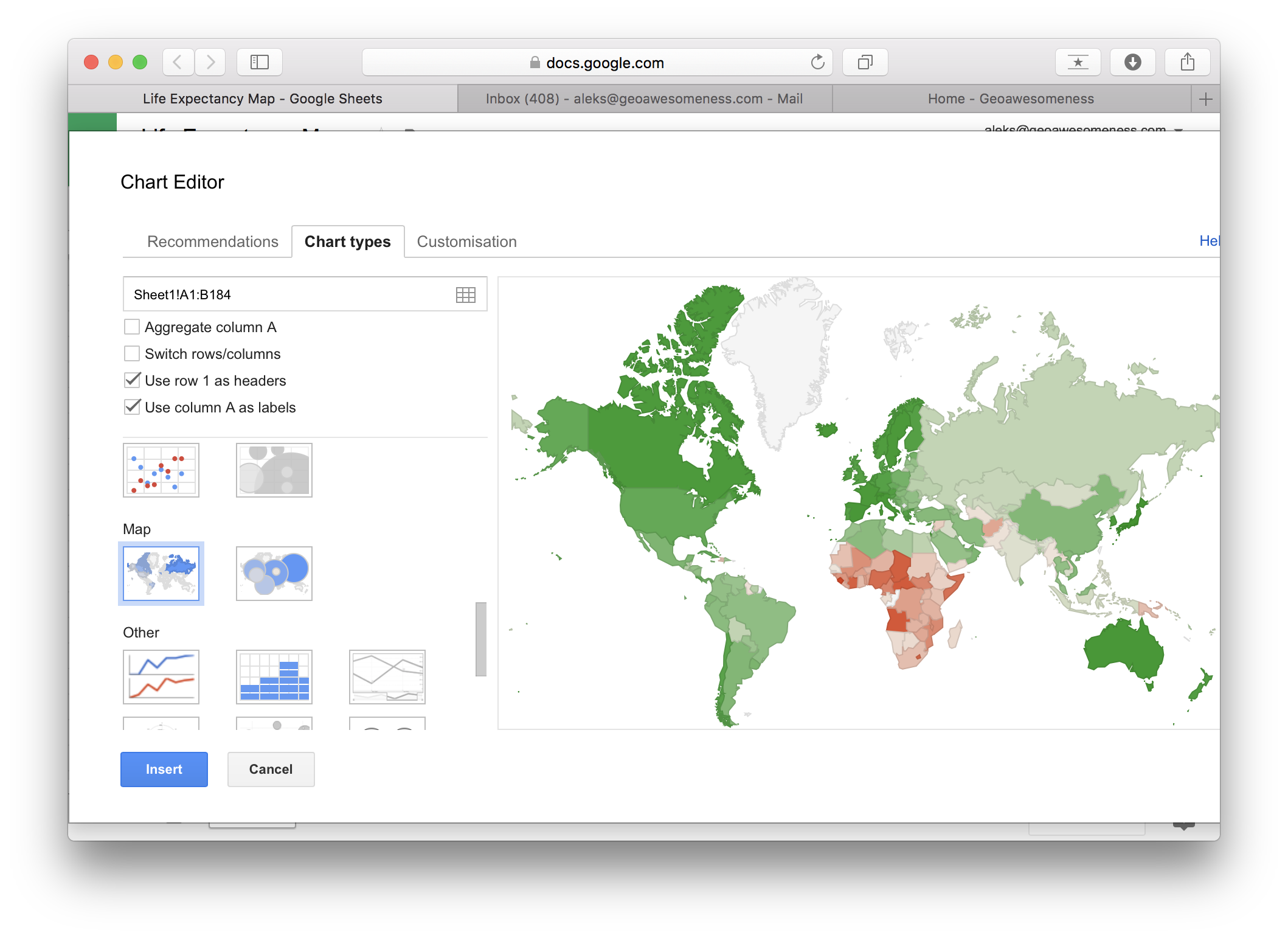
In Chart Editor go to Chart types and scroll down to Map and select choropleth or bubble map.
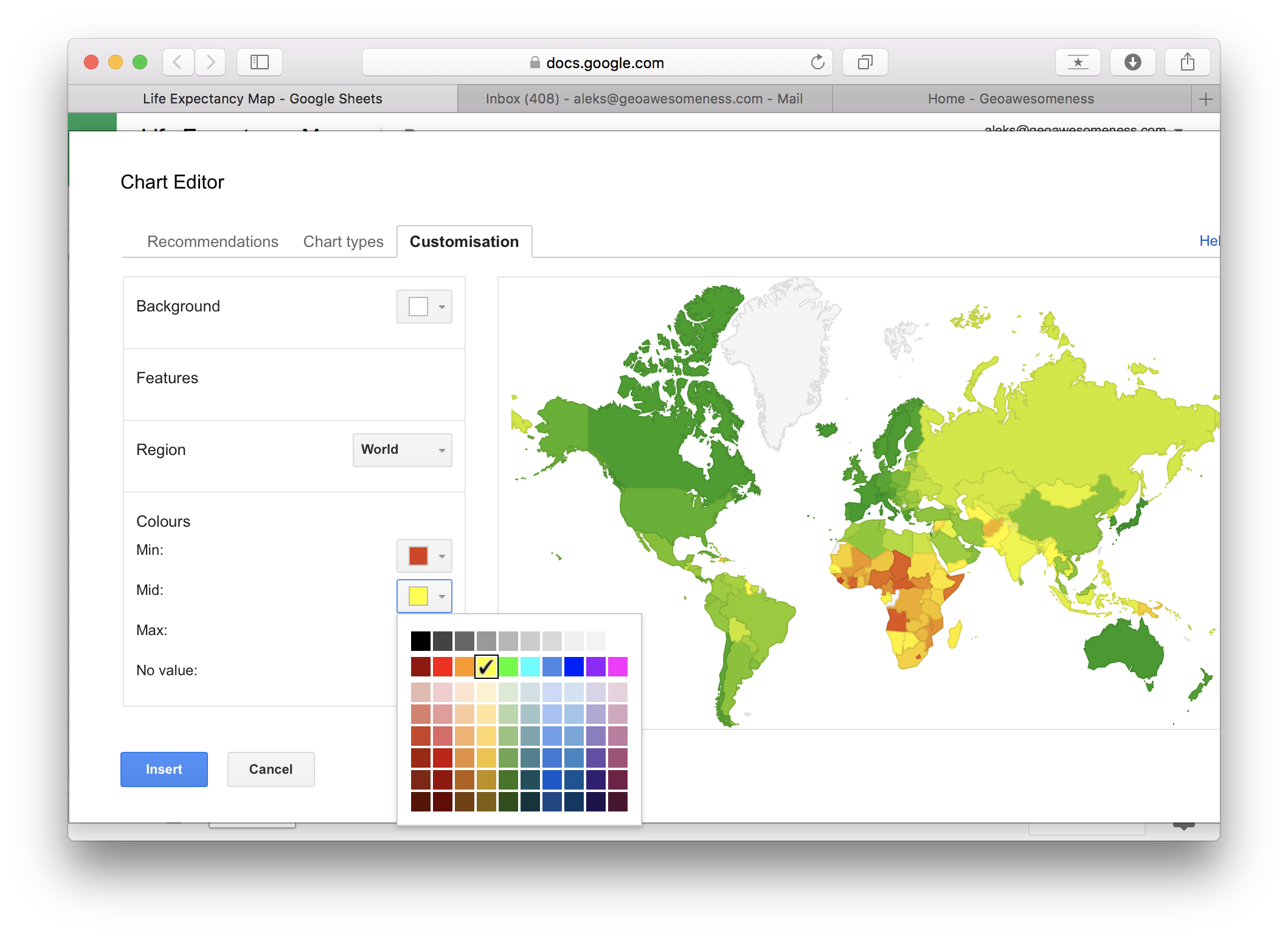
Move to customisation menu in order to edit the map. You can select only free colours that will represent the minimal value, median value and maximum value. All other colours will be automatically spread in between and there is no way to customise it.
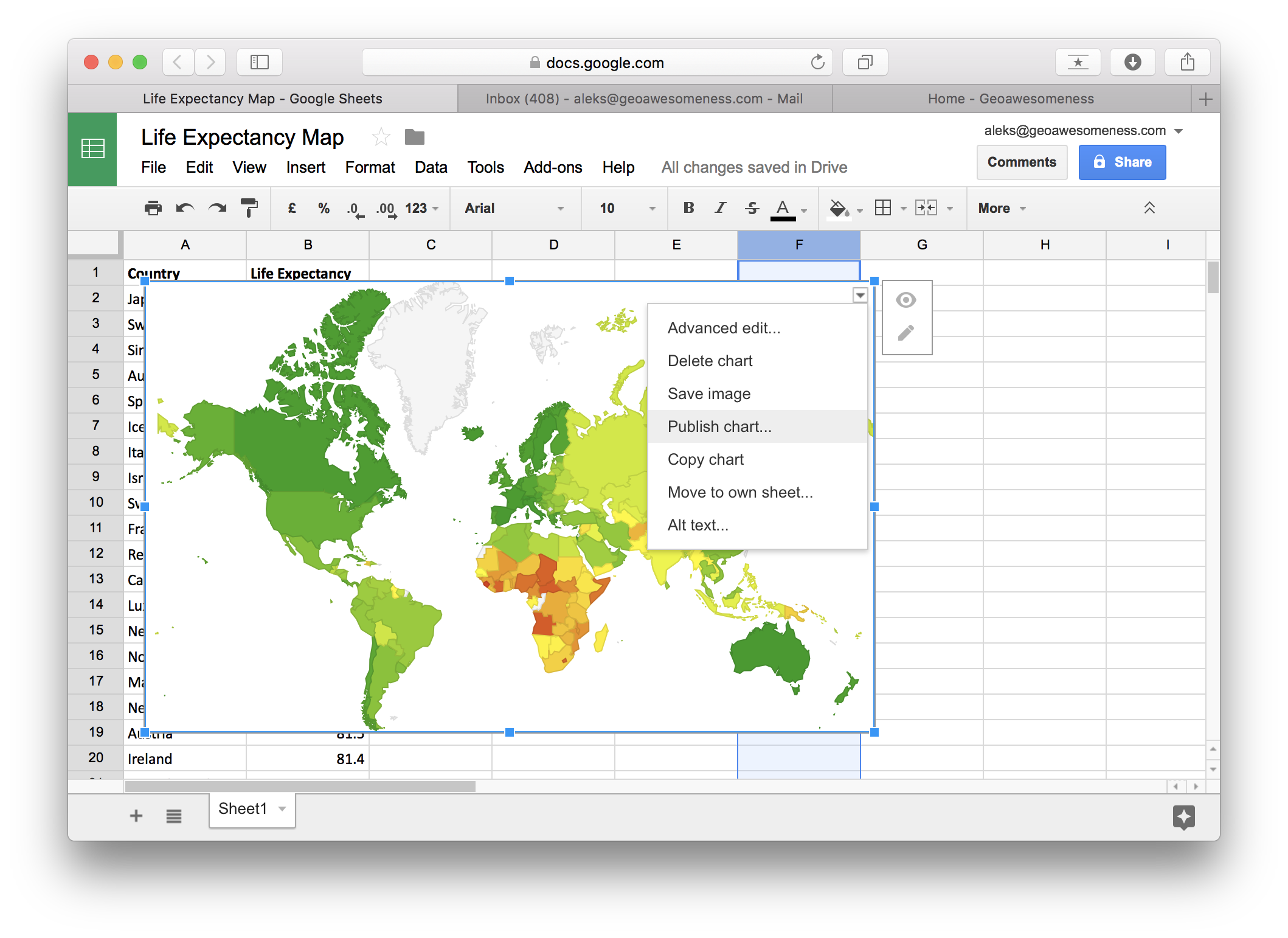
Once you insert the map, you can save it as image but you can also publish it in order to add it your website:
Also see: Free online GIS courses to help you upskill
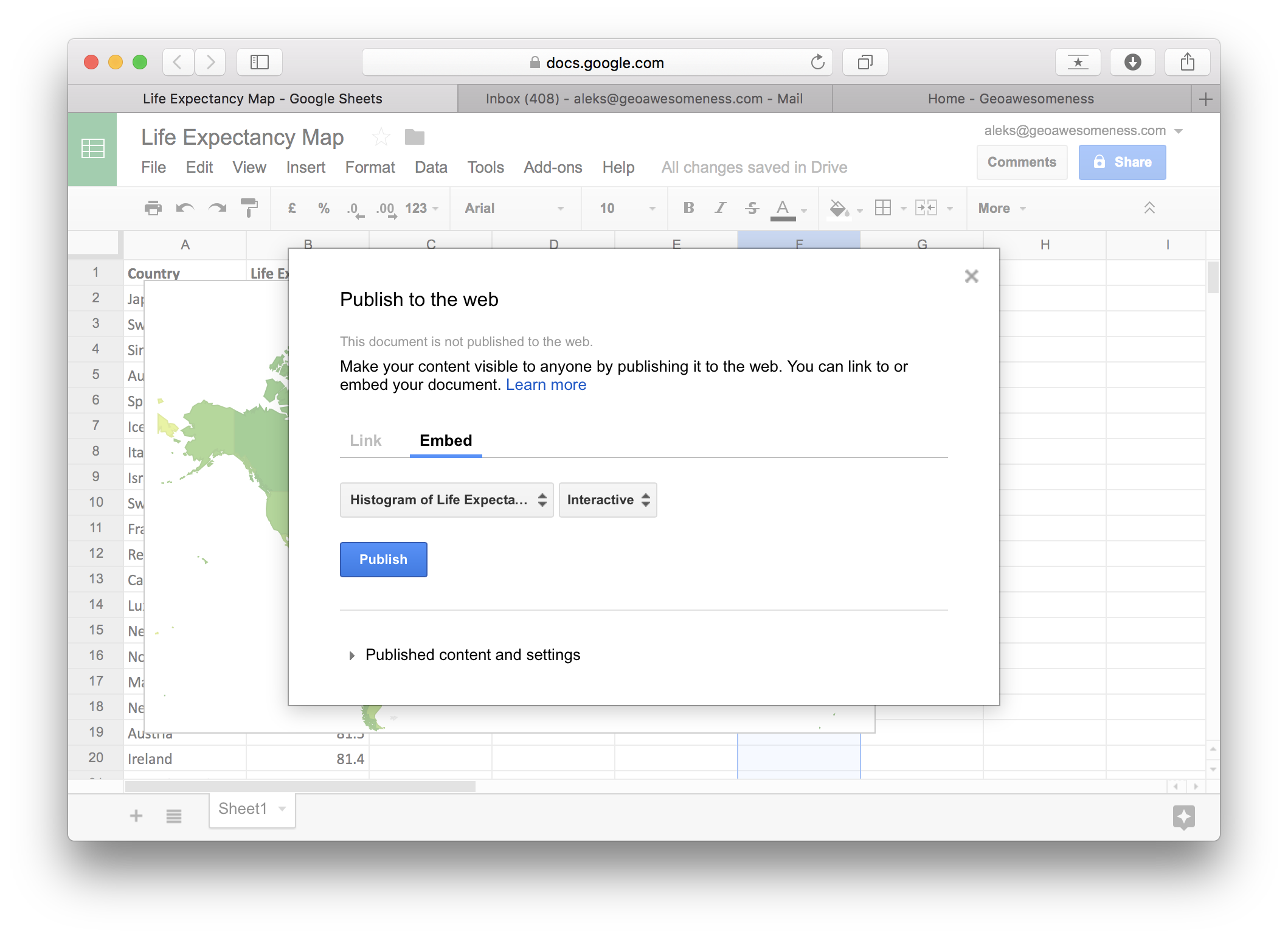
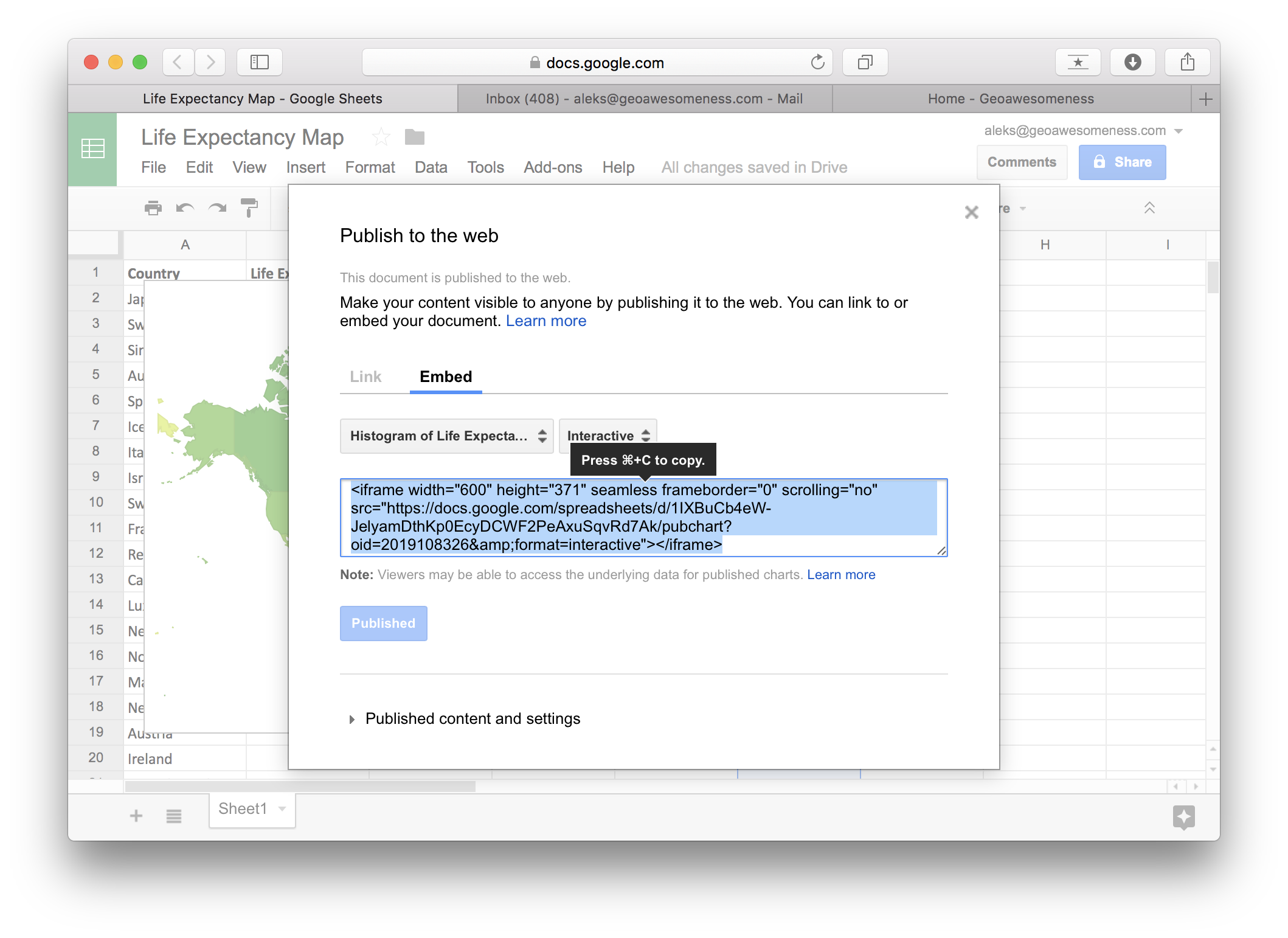
In order to embed it to your website select Embed and Publish:
Now all you need to do is to copy and paste the iframe code to your website.
Maybe the final effect is not as astonishing and less customizable as in other solutions but you can make it in literally less than 1 minute which makes it the fastest environment to map your data based on a spreadsheet.
Try it yourself!
Did you like this post on creating the interactive map? Read more and subscribe to our monthly newsletter!