
JavaScript for Geospatial: Getting Started
JavaScript is constantly ranked as the numbero-uno programming language by several organizations and research groups including our own open-data survey “What is your favourite way to learn coding for Geospatial”. Regardless of whether you believe in such “rankings” and the methodology behind such experiments, if you are interested in developing WebGIS applications you need JavaScript, which makes it an interesting programming language to learn if you are a Geospatial professional (Overview of JavaScript for Geospatial).
There are a lot of ways to learn JavaScript on the web. You can use specific guides like Codecademy or Eloquent JavaScript. Or you can make maps. – MapBox
While it is certainly nice to know the detailed concepts of JavaScript, you certainly don’t need to know everything before you even get started. Sometimes the black box approach to programming isn’t really the worst idea. So forget the basics of JavaScript for the moment and get started. Let’s make maps!
Getting started with JavaScript with OpenLayers
The first thing you would want to do is to install a development environment to start writing (or Copy-pasting) your JavaScript code. Eclipse IDE is certainly one of the best and very popular IDE, which means there is a better chance that your questions are already answered either in the documentation or on Stackoverflow.
[Update: If you don’t prefer Eclipse or would like to explore more IDEs, have a look at the JavaScript IDE search results by Google.]
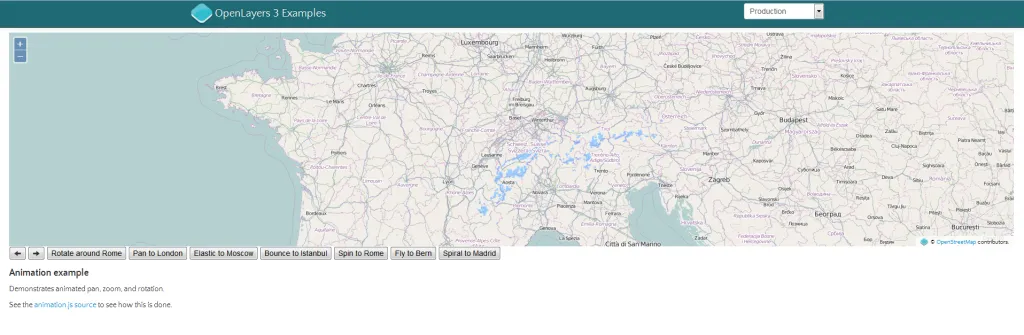
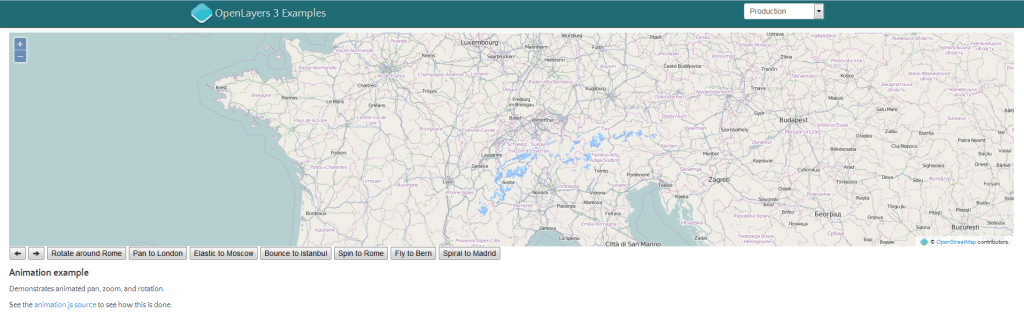
Once you have your IDE set up, you probably would like to start with programming part. One of the best ways to get going would be to try out the OpenLayers examples and see if they work on your environment. It might look confusing in the beginning but OpenLayers isn’t really too complicated and the documentation makes things a lot easier to understand (Basic concepts of OpenLayers).

OpenLayers Example
Isn’ there an easier way to explore things?
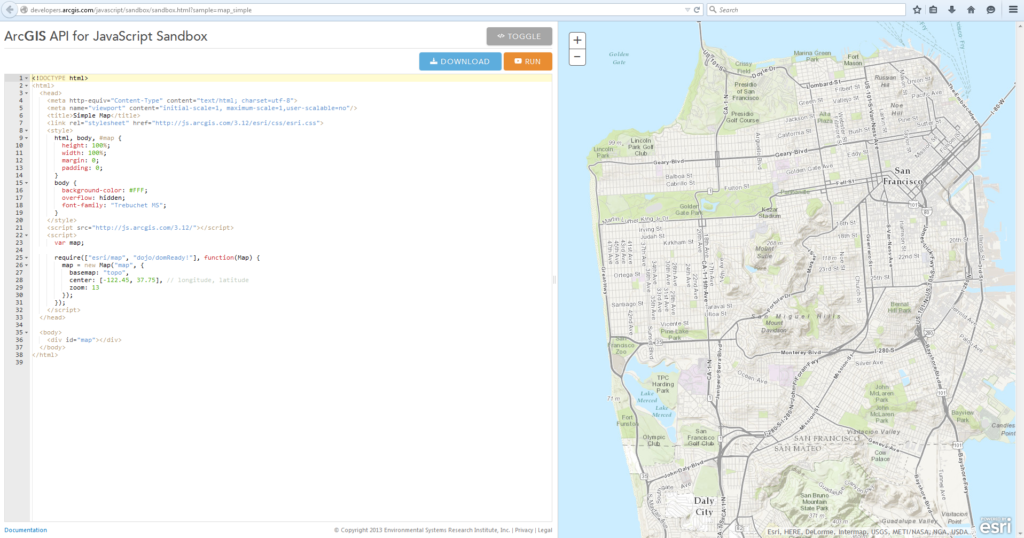
Well, there is always an easier way to explore things 😉 If installing an IDE and running some OpenLayers’ examples doesn’t sound interesting, check out ESRI’s JavaScript sandbox. It is a really simple way to see what happens when you edit the code and change things on the fly. But before you start editing the code (and wondering how to debug), have a look at their getting started guide.
 What next then?
What next then?
So your IDE is all set and you are getting a hang of JavaScript and this is when you really need an Introduction to JavaScript course or tutorial, if you ever needed one. Trying to just the theoretical details are super boring and sometimes the examples & exercises listed in such a course can be irrelevant to you.
If you think that is the case, then start trying out these mapping exercises,
- Turf.js exercise
- Google Maps API(1)
- Google Maps API exercise (2)
More Resources
- OpenGeo tutorial for JavaScript
- Mapbox: How JavaScript & Mapping works
- ESRI has a detailed getting started guide for JavaScript
- CartoDB: getting started with CartoDB.js
- HERE Maps API
- Leaflet examples
Related Courses
- Looking for more information on how the different stacks in a web application i.e. SQL, JavaScript, HTML, CSS work together? Coursera has an interesting course on Web Application Architectures that starts on 16th March, 2015.