
Maps are increasingly a part of our lives and used to solve some of the world’s biggest challenges—yet the tools many GIS specialists, designers and other professionals use can be difficult to use and desktop based. Mapping has also historically been something that those with little technical training could not explore.
Sam Hashemi set out to solve this with Felt—an easy-to-use, collaborative, online mapping tool. Felt’s mission is to make mapping effortless for everyone. Scientists can use Felt to monitor habitat loss, urban planners can use it to analyze population dynamics, you and I can use it to map out our next bike ride with friends.
We spoke with Sam to find out more about bringing mapping to the masses so everyone can explore the unexplored:
Thanks for joining us, Sam! With a background in design, you’ve worked at NASA updating 1990s era systems on the International Space Station, the Department of Energy and then co-created urban planning and visualization tool, Remix. How did this incredible journey lead you to the idea for Felt?
That’s right – for something like a decade, I worked on these really complex deep systems at Department of Energy, NASA, and almost every transportation agency across the globe, trying to make them fun and joyful despite a lot of red tape. At Remix, my last company, we helped cities plan out bike lanes, bus routes and design safer streets. You could choose your city, move things around, and it would tell you how much a bus route was going to cost, and what kind of social impact it would have on transportation freedom for the city residents. For the first time, cities were using tools with consumer-grade design, purpose-built for them, and they loved it. In five years, 400 cities, from New York to London to Auckland to San Francisco, started using Remix.
I’m a designer, so through all of this, I spent countless hours with users. And it was hard to miss how often users struggled to make maps. Installing the software, navigating the tools, even figuring out the licensing created a sense of confusion around how to get simple tasks done. Most of all, we saw that it was challenging to share maps with teams, the public, and across organizations. It all happened through PDFs and email thread – like from another era.
I had personally experienced how Figma had changed my own design team’s productivity – seamless sharing made workflows move at an extraordinary pace. I thought, what if I could bring that kind of value to people who work with maps day to day? Who are at the forefront of some of our biggest challenges – energy, climate change, transportation and housing? We need to move faster. I put two and two together and started feverishly working on Felt.

In the same way that easy to use platforms like Canva and Figma allow people from all walks of life to quickly create designs and web tools that look and function professionally, Felt is doing the same for maps. We love this accessible ethos. How do you think making mapping effortless in this way will affect the creativity and the diversity of the people creating maps?
Accessible tools transform who gets to tell their own story and explore their own ideas. One fun example happened recently when Peter Fabor, CEO & Founder at surfoffice.com, who is building products for hospitality and real estate, used Felt to map all the touristy places in Mallorca, Spain. He noticed that the number of Euronet ATMs usually correlates with how popular a certain location is, found all the ATM locations on Google Maps, then uploaded data into Felt and used Felt visualization features to create a heat map of the ATMs in Mallorca.
And that’s just one person without having an extensive GIS background who got to explore an idea even and see if it made sense spatially — here are some of my favorite recent maps:
- Planning a cycling trip with friends — Josh Meissner used Felt to collaborate with his friends and choose the route for his trip around Italy.
- Creative writing endeavors — Writer Elan Ullendorff used Felt to collect love letters to places they will never visit.
- Lower East Side preservation projects — Volunteers documenting their initiatives in NYC.
- Meet up with an internet-famous dog — Blogger Kimenau Corentin walked across France with his dog and invited his subscribers to leave a comment on a Felt map so that they could meet up.
But the benefits of accessible tools also extend to teams and teamwork. Very often, team members who don’t have GIS skills find themselves on the sidelines of mapping projects. With Felt, they are able to interact with maps and better illustrate their ideas.

You founded Felt to do what barrier-lowering companies like Google did for docs and what Figma did for design. Can you tell us more about the new generation of design principles and toolings Felt uses to do this and how they create a more approachable alternative to existing mapping tools?
I don’t think this is a new approach, but the number one thing we do is focus on the user. Whether you’re a pro or new to maps, every step you take in Felt should feel intuitive, fast, and the app should feel wildly performant. Our users immediately note this, because in the past, they’ve had to spend hours, even days, learning where software buttons live and the meaning behind endless form field prompts in order to achieve their goal. So using Felt, being able to drag and drop data right onto the map and watch it visualize instantly, is a breath of fresh air.
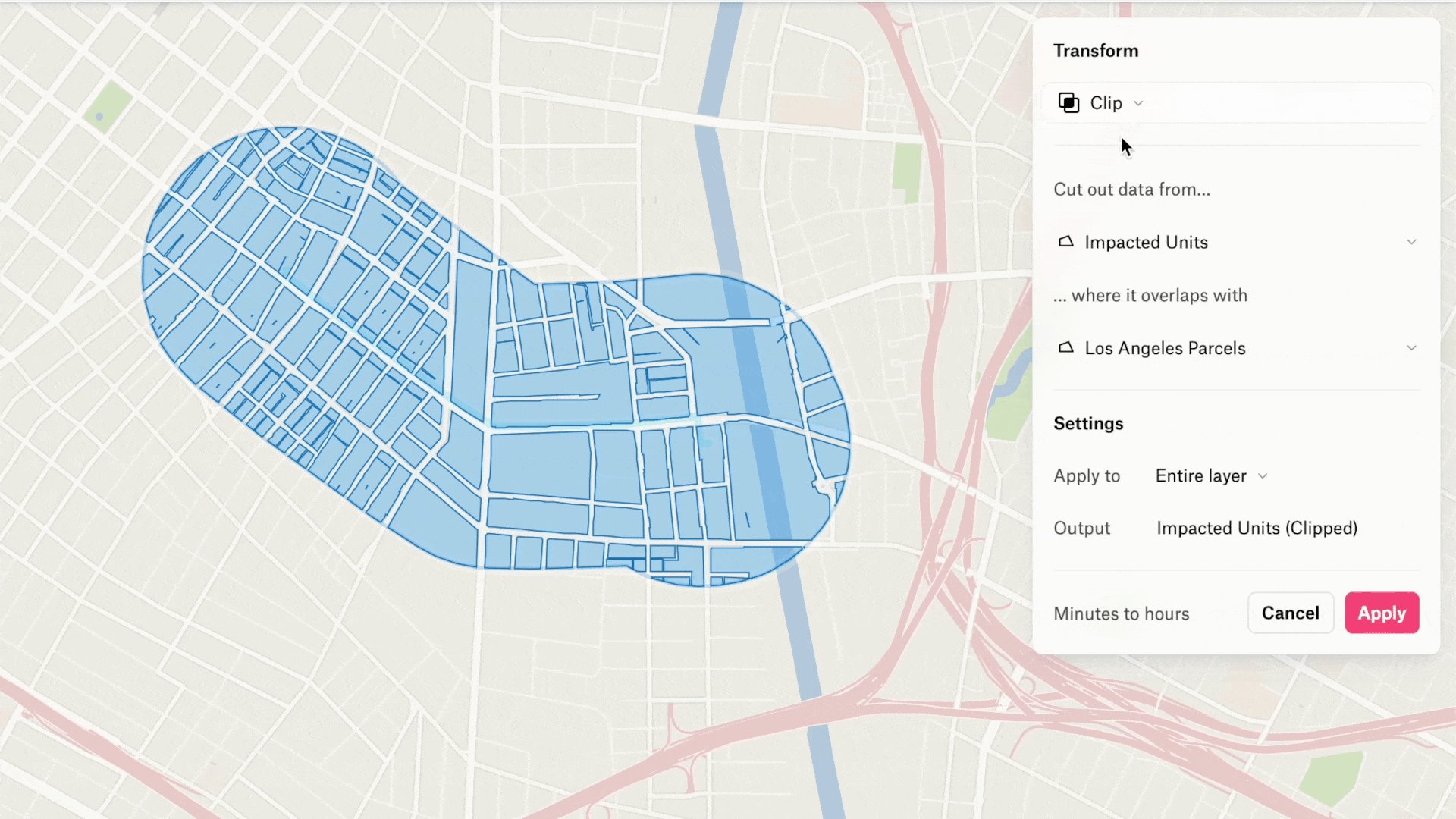
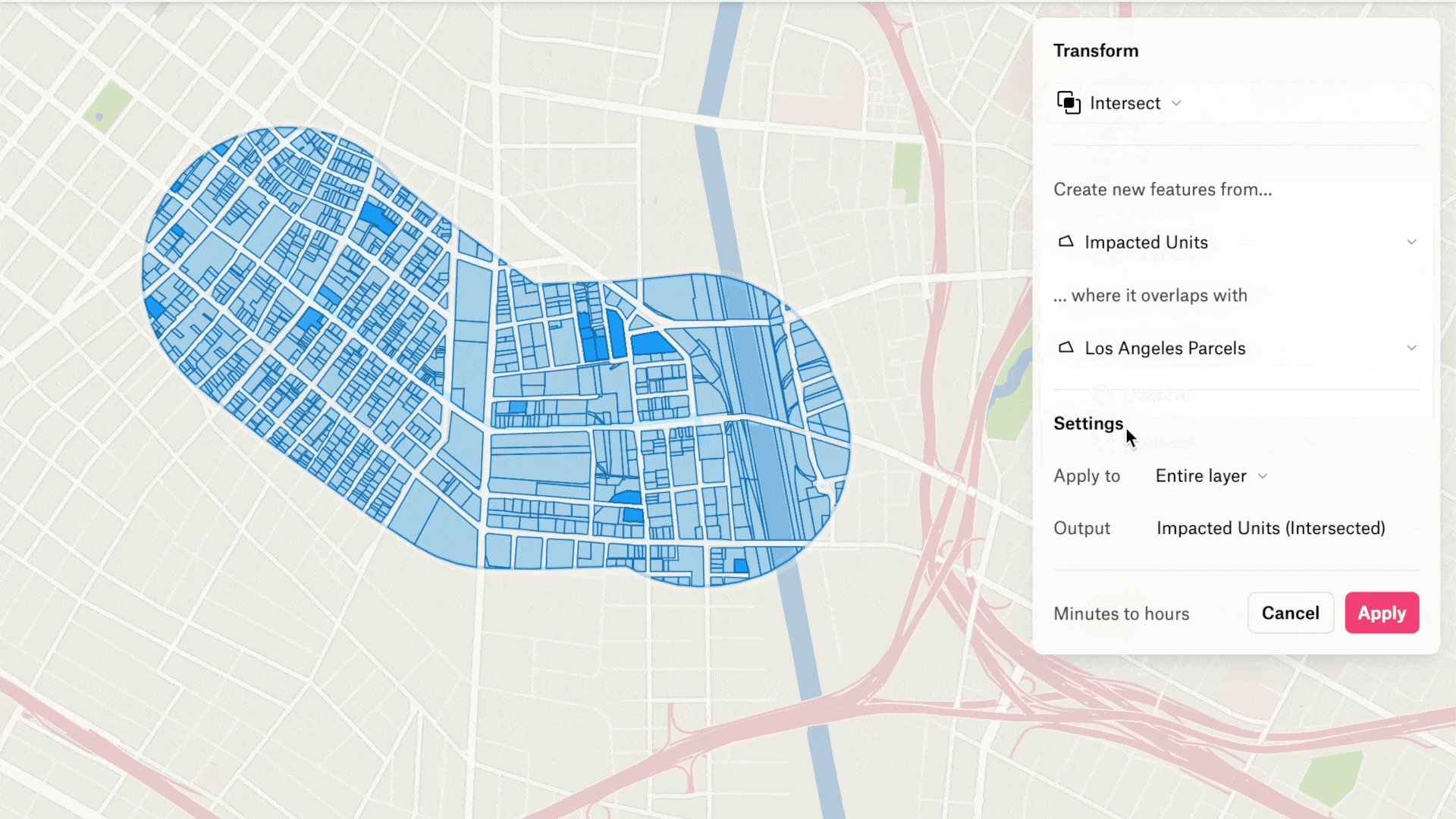
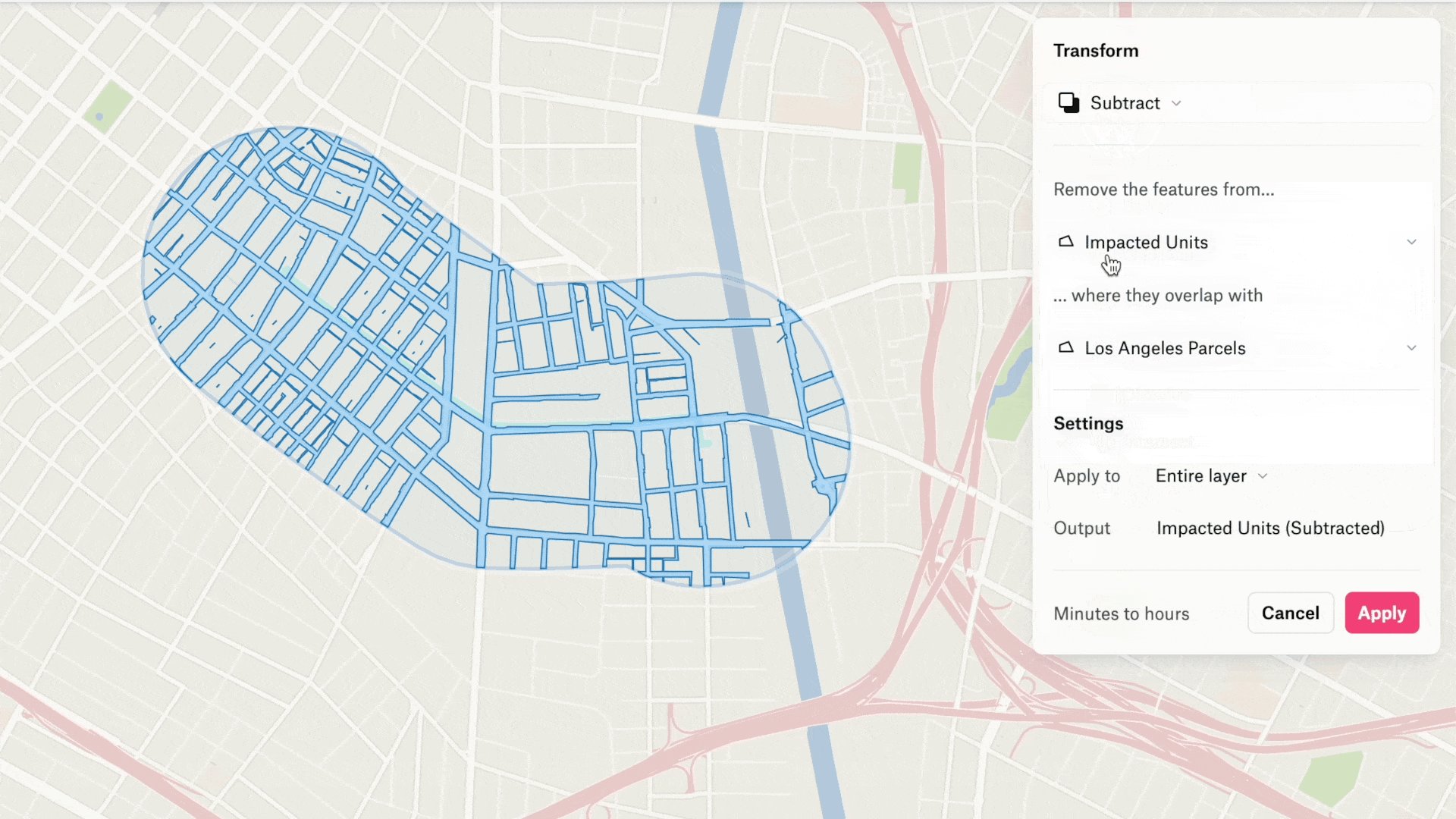
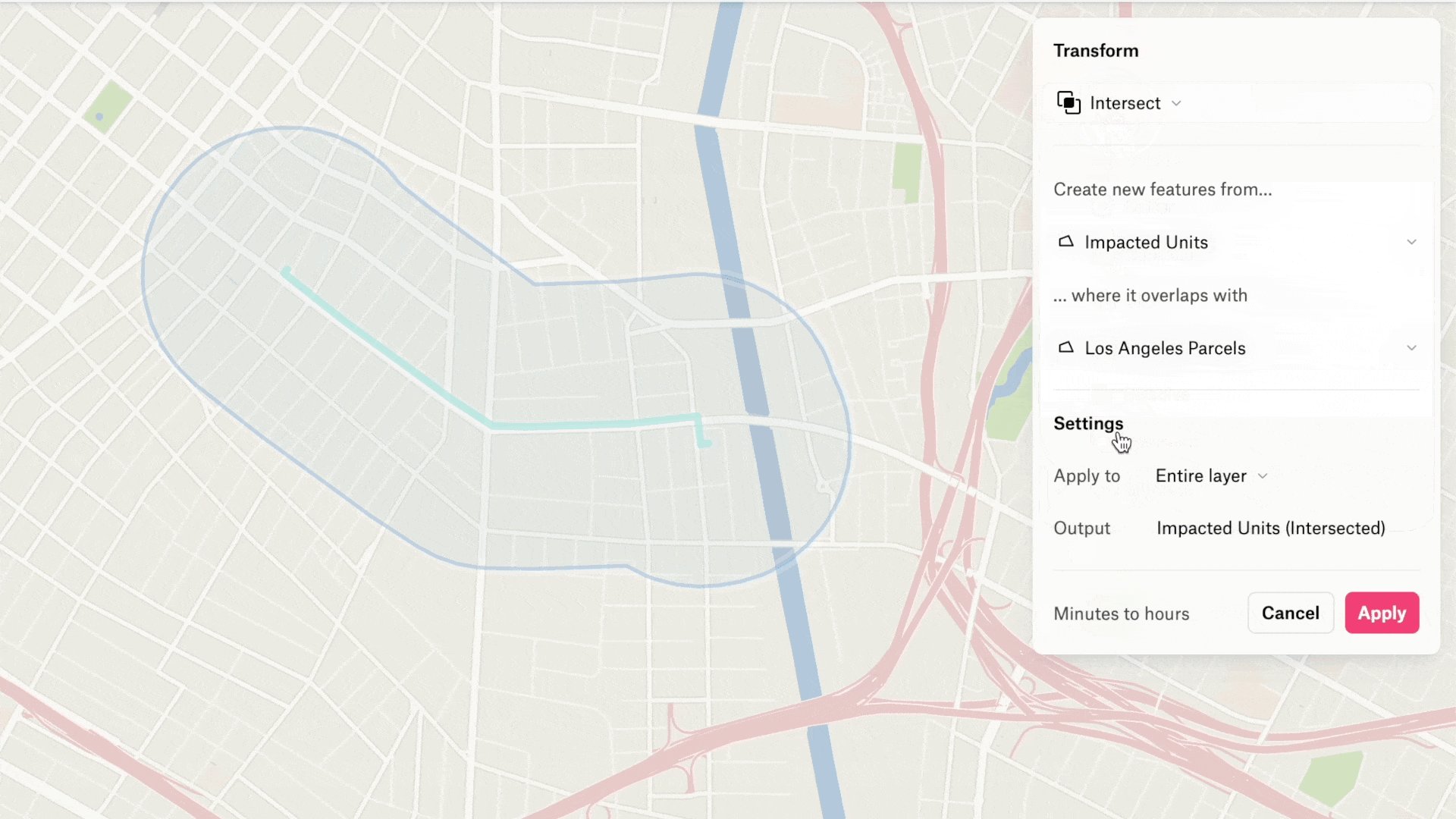
We recently released Transformations, a powerful set of spatial analysis tools that work in the browser. Transformations can be expensive timewise – you really don’t want to run the wrong one. Plus, if you’re new to them, you could spend a lot of time figuring out what layer to put in what field. Not a great experience. In Felt, we introduced previews. This way, users could see what the transformation would do before they run it. It might seem small, but users love it — they now have confidence in what they are doing, and newbies can learn transformations by flipping through previews instead of reading a blog post.
With so much data readily available at people’s fingertips, how does Felt lower the barrier to analyzing data? What role does Felt’s cloud storage and computing power play in processing data-heavy requests?
Felt is entirely cloud-based. By leveraging scalable and flexible cloud infrastructure, we can handle large datasets efficiently without hardware constraints. It also allows for faster processing speeds, improved performance, and real-time collaborative capabilities, and enables teams to work seamlessly on data analysis from anywhere – which is more and more important.
With Felt, users can easily create their own maps, add new data points, and share the results with others. How do you envision users of all backgrounds and mapping abilities using Felt both individually and in a live, collaborative way?
We love the #30DayMapChallenge on socials — every day in November, we saw so many maps individuals with different backgrounds could create in Felt!
Real-time data collaboration is another neat feature that we created. Users are adopting this feature across many different use cases. Cycling advocate William Petty recently led a task force to survey cycling infrastructure conditions across Hackney, London. He managed this data collection project in Felt, collaborating with several other stakeholders, then processed that data into a final map of intersections and gateways that would make for safer cycling.
Environmental activists in Australia are campaigning for transformative water policies by asking people who live in the region to post pictures of themselves to this Felt map.
And behind the scenes, some of the biggest newspaper organizations use Felt to coordinate between journalists on the ground, and the graphics teams printing a story. The journalists confirm the status of what is happening on the ground and where, and the graphics team immediately have geospatial data they can use for their story.
With collaboration built in from the ground up, Felt allows teams from many different industries to work more efficiently and avoid silos.

Your team works fast as we see updates being rolled out regularly! Most recently, a new version of Felt, Felt 2.0 was launched — tailored towards enterprise use, while remaining approachable in its user interface. Congratulations! Could you tell us more about how Felt 2.0 marks the beginning of a new chapter for the platform?
That’s awesome that you follow along! It’s very true that we are constantly delivering new features to our users, and recently we released Felt 2.0, a set of powerful spatial analysis features, and a UI redesign that gives our users more space and quicker interactions with the key features they care about. These changes were made in response to our growing user base of people who are interacting with maps daily for operations and analysis. You can read about this new chapter here.
Are there any particular Felt features or updates that you’re particularly excited about?
I’m excited about everything we launch. I’m a product person, and I love delivering designs that change how people interact with problems. For Felt 2.0, I’m really proud of how we designed Previews into Transformations.

As I mentioned in an earlier question, mistakes can be costly if you run an incorrect transformation in other GIS software. We wanted to give our users the opposite experience: confidence they are going to get the correct output. So we delivered previews, and our early testing groups all called it out as a great new feature that made the interaction feel great.
Your Design Lead, Loren Baxter, joined us at our recent webinar on how browser-based mapping will change the way we work with maps. How do you think browser-based, internet-native mapping will change professional mapping workflows?
Today, maps are very much trapped on the desktop, in PDFs, or as screenshots in emails. And as a result, the review cycle is painful, lengthy, and costly.
By shifting mapping tools to the browser, accessibility becomes universal. Comments are made directly on the map, data files are shared via a map link, where they are already visualized – no extra steps, no issues with hardware compatibility for the viewer, or software needing to be installed.
The universal accessibility of web-based tools has already transformed the workflows of Felt users. We’ve had users in the telecom industry write in to tell us they’ve eliminated PDFs from their workflow and are never going back. Consultants tell us working with clients is so much easier now that they have a way to visualize spatial data and gather feedback without needing their clients to install anything. We are excited to see more and more people experience the benefits of web-based mapping tools.
Why do you think it’s so important that mapping is opened up to the masses? What impact could Felt users make in the world?
We need better and faster ways to work spatially. Mapping is a fundamental tool for responding to some of the biggest issues of our time: deforestation, sea level rise, hurricanes, forest fires, housing, water scarcity and more. There is so much work to be done. We need tools that support these efforts and empower roles traditionally on the edges, like communications, analytics, planning, or operations, to feel just as empowered to communicate spatially with one another and the public.
Lastly, it’s an exciting time for the company with Felt 2.0 now live. What’s next for Felt?
We are known for our development speed. To keep up with where we are headed, sign up for a Felt account. You’re automatically added to our product updates newsletter.
Did you like the article? Read more and subscribe to our monthly newsletter!