
You can now embed Apple Maps into websites using MapKit JS (beta)
If you watched the WWDC keynote this year then you already know there wasn’t any major Apple Maps related announcement. However, one small development is that Apple is finally letting developers embed apple maps on any website.
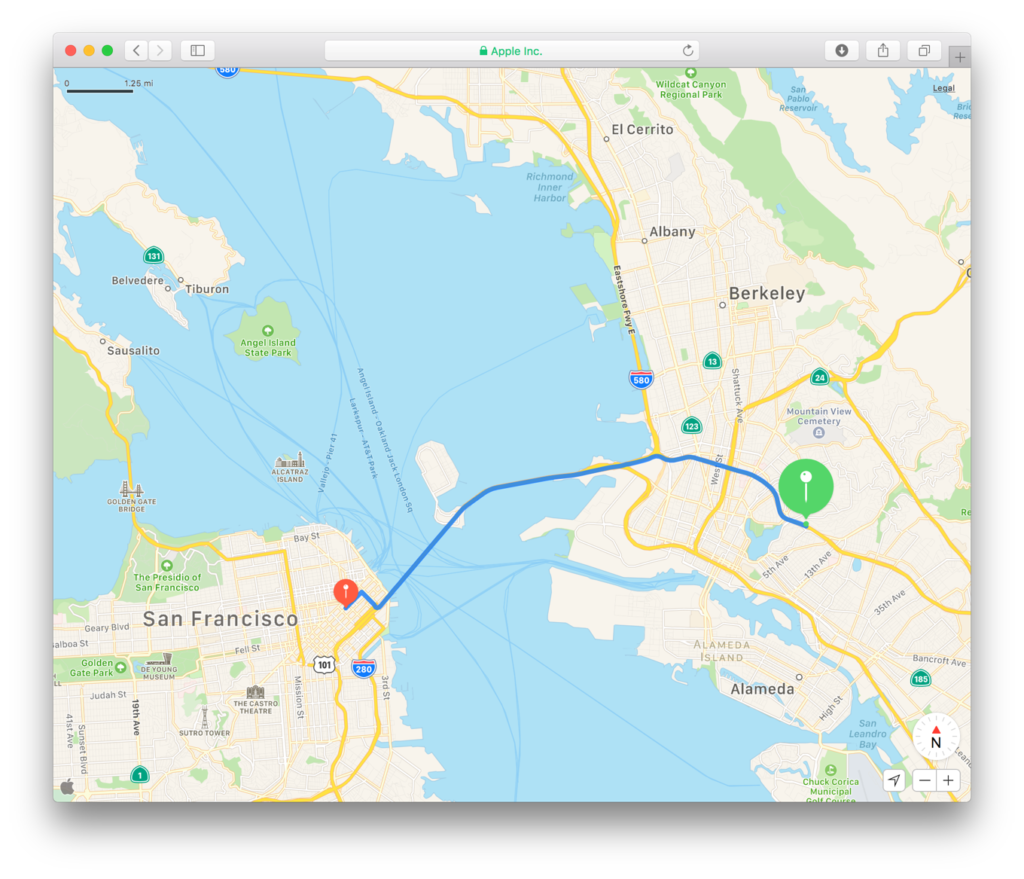
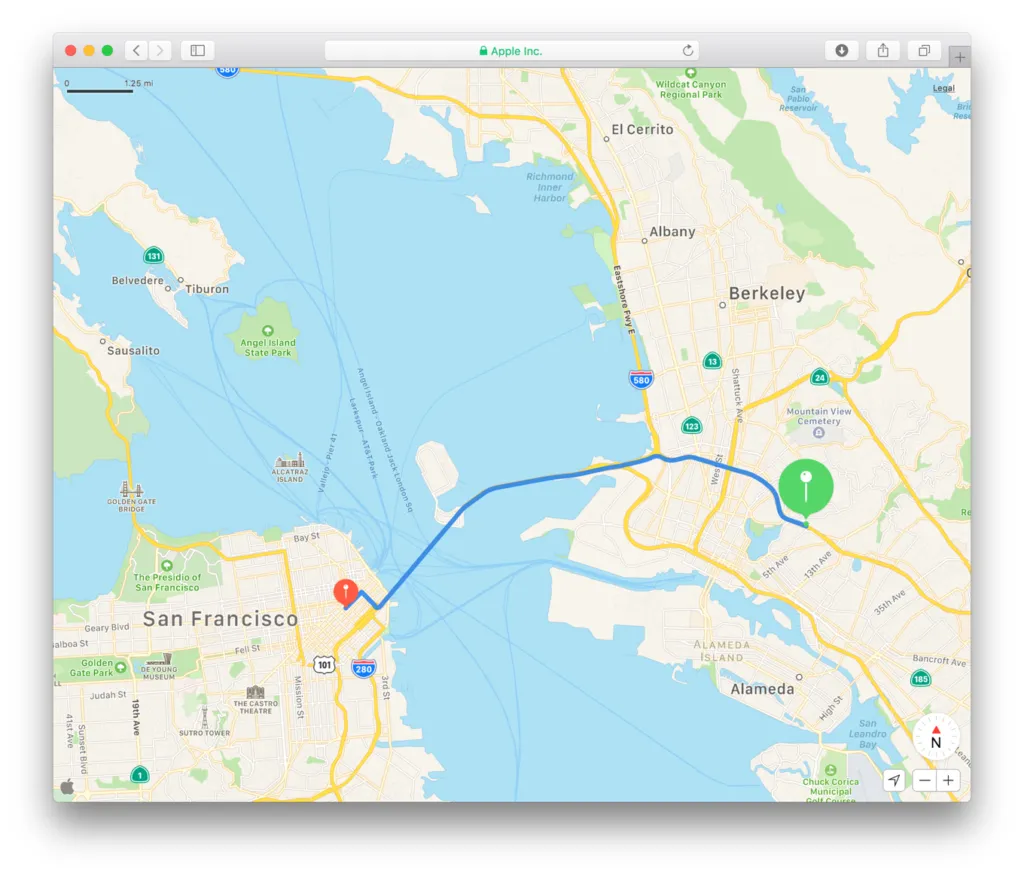
MapKit JS allows you to embed apple maps on your website, annotate points of interest and request for directions from A to B. Here is a demo that I came across that shows it in action –
Apple Maps was first spotted on Apple’s website back in 2016. It certainly took apple a while before they decided to take on Google Maps dominance when it comes to maps embedded on websites. MapKit JS is currently in beta and works in a similar way to MapKit that.
I definitely do like Apple’s cartographic design but I highly doubt that many people will move their embedded maps to MapKit JS anytime soon, considering that Apple maps don’t provide the same array of features and navigation options across the world that companies like Google, TomTom and HERE do. That being said, Google’s API new pricing plan did create some outrage so there might be financial reasons to use Apple Maps. I wasn’t able to find any reference to pricing plans on Apple’s website but 9to5mac says –
“For the beta period, MapKit JS has usage limits of 250,000 instantiations, and 25,000 service calls, per API key per day. This is pretty competitive pricing. For a comparison, the Google Maps API only allows for around 100,000 map instantiations per month on the free plan. Apple says companies can contact them to negotiate rates if the free limits exceed their needs.” – 9to5mac.com